반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- TypeScript
- 자바스크립트
- frontend
- 의존성주입
- Mock vs Stub
- Spock Stub
- nuxtjs/composition-api buildModules
- 공짜로 Docker Desktop같은거 쓰기
- webpack
- Vue+Typescript
- mock stub spy
- Docker Desktop 쓰고싶다
- 트랜잭션 격리
- docker desktop 유료화 정책
- TCP/IP
- DI
- vue store
- Rancher Desktop설치
- mock stub
- Spock Spy
- Javascript
- @Transaction propagation
- ECMAScript
- Spock Mock Stub Spy
- @Transaction isolation
- enum
- HTTP란
- docker desktop 대체
- 타입스크립트
- Spock Mock
Archives
- Today
- Total
끄적끄적
[NUXT] Cannot find module 'unplugin-vue2-script-setup/nuxt' 본문
Front-end/Vue.js
[NUXT] Cannot find module 'unplugin-vue2-script-setup/nuxt'
mashko 2021. 12. 29. 00:30반응형

nuxt 프로젝트에서 Cannot find module 'unplugin-vue2-script-setup/nuxt'와 같은 에러에 대한 대처 내용을 적어두려고 한다.
처음 이 에러가 났을때 unplugin-vue2-script-setup이 없는줄 알고 인스톨을 해보고 다시 실행해봐도 해결되지 않는것이다.. 패키지를 까보기 시작했다. 아래 부분에 대한 에러인데...


빌드 모듈시 패키지 모듈의 내부 API를 못가져오는건가 싶었다.
나의 해결 방법은 이랬다.
npm i -D unplugin-auto-import 설치
nuxt.config.js의 buildModules에 '@nuxtjs/composition-api/module' 설정 변경
기존buildModules: [ '@nuxtjs/composition-api/module' ]변경
buildModules: [ '@nuxtjs/composition-api/module', [ 'unplugin-auto-import/nuxt', { imports: ['@nuxtjs/composition-api'], }, ] ]이렇게 하면 빌드시 auto-imports.d.ts가 생성된다.
@nuxtjs/composition-api의 내용들을 declare global로 생성해준다.'npm run dev' 실행

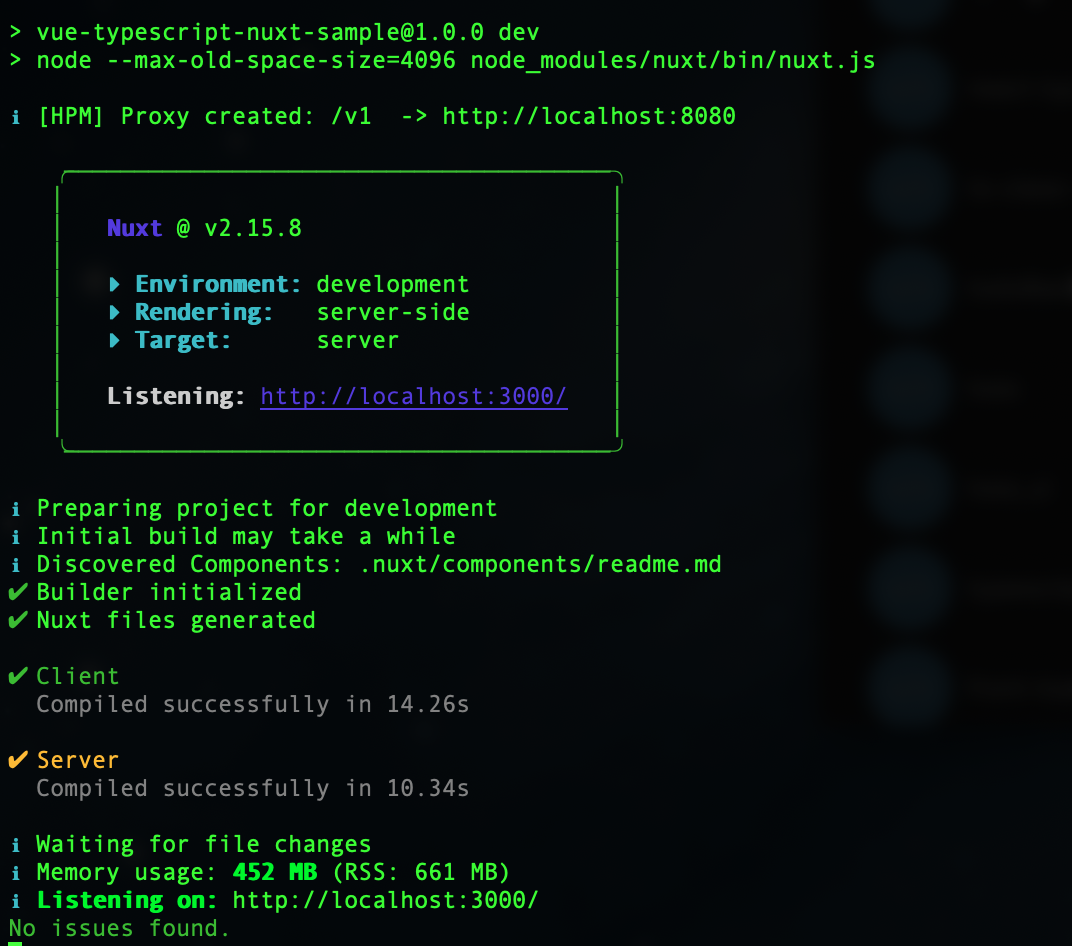
이제 깨끗하게 잘 돌아간다.
내용을 찾아봐도 많지 않은 케이스인 것 같다. 나의 경우에만 이런지는 잘 모르겠다.
반응형
'Front-end > Vue.js' 카테고리의 다른 글
| [NUXT] Nuxt Middleware 로그인 처리하기 (0) | 2021.12.28 |
|---|---|
| [VUE] Nuxt or Vue 프록시 설정 (0) | 2021.11.19 |
| [VUE+TYPESCRIPT] Vuex 타입스크립환경 스토어 아키텍처 정리 (0) | 2021.10.29 |
| [VUE] vue-sfc-rollup로 npm 패키지 만들기 (0) | 2021.06.25 |
| [VUE] Vue+Typescript - Class based component (0) | 2021.06.06 |




