반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- frontend
- mock stub spy
- Javascript
- HTTP란
- DI
- Spock Spy
- webpack
- 공짜로 Docker Desktop같은거 쓰기
- enum
- Mock vs Stub
- 의존성주입
- docker desktop 유료화 정책
- Docker Desktop 쓰고싶다
- Vue+Typescript
- TCP/IP
- Spock Stub
- 자바스크립트
- ECMAScript
- Rancher Desktop설치
- Spock Mock Stub Spy
- 트랜잭션 격리
- Spock Mock
- TypeScript
- docker desktop 대체
- @Transaction isolation
- vue store
- nuxtjs/composition-api buildModules
- @Transaction propagation
- mock stub
- 타입스크립트
Archives
- Today
- Total
끄적끄적
[타입스크립트] Enum 클래스로 사용해보기 본문
반응형

타입스크립트의 이넘을 쓰다보면 불편한점 중 하나가 이넘이다..
아직까지 내가 자바처럼 이넘을 쓸 줄 모르는건지 모르지만.. 불편한점이 있어 튜닝하기 시작했다.
일단 자바에서의 이넘은 이렇다.
@Getter
@AllArgsConstructor
enum ExampleEnum implements BaseEnum {
EXAMPLE_1("1", "2", "3"),
EXAMPLE_2("1", "2", "3"),
EXAMPLE_3("1", "2", "3");
private String code;
private String name;
private String desc;
}대충 이렇다.. 여러값을 가질 수 있고 좀 더 유연하달까?
그런데 타입스크립트의 이넘은 굉장히 단순하고 뭔가 반쪽의 반의 반쪽 짜리같은 느낌..?
많이 불편하다. 그래서 따로 만들어서 써볼까 생각해봤다.
enum ExampleEnum {
EXAMPLE_1 = '1',
EXAMPLE_2 = '2'
}일단 머리를 좀 굴리다가 이리저리 시도해보다가 클래스로 만들어보면 어떨까해서 만들기 시작했다.
클래스로 만들면 생성자나 기타 이넘의 밸류값을 추출할수 있거나 매핑을 해줄수 있는 메소드도 만들 수 있겠다 싶었다.
또 다른 삽질의 시작.
export default class EnumMake<T, L, N> {
public readonly code: T;
public readonly label: L;
public readonly name?: N;
constructor(code: T, label: L, name?: N) {
this.code = code;
this.label = label;
this.name = name;
}
}export default class ExampleEnum {
public static YES = new EnumMake<boolean, string, string>(true, 'Y', '사용승인');
public static NO = new EnumMake<boolean, string, string>(false, 'N', '사용미승인');
static indicators = [
ExampleEnum.YES,
ExampleEnum.NO
];
static of = (code: boolean) => ExampleEnum.indicators.find(indicator => indicator.code === code);
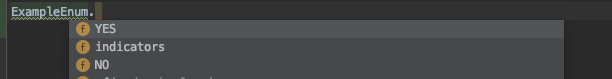
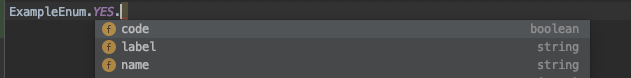
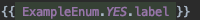
}의식의 흐름대로 만들어 본 초기 코드이다.
일단 어... 일단 잘되는거같은데..




일단 기존 이넘보단.. 훨씬 좋다..
반응형
'Front-end > Typescript' 카테고리의 다른 글
| [타입스크립트] 데코레이터(Decorator) (0) | 2021.06.02 |
|---|---|
| 타입스크립트 프로젝트 만들기 - 패키지 구성 알아보기 (0) | 2019.05.31 |
| 타입스크립트 프로젝트 만들기 - 타입정의 (0) | 2019.05.30 |
| 타입스크립트 프로젝트 만들기 - 개발환경세팅 (0) | 2019.05.27 |
| 타입스크립트란? (0) | 2019.05.26 |
Comments




