| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- vue store
- Spock Mock Stub Spy
- 자바스크립트
- Javascript
- docker desktop 대체
- docker desktop 유료화 정책
- @Transaction isolation
- 타입스크립트
- webpack
- Spock Mock
- Docker Desktop 쓰고싶다
- HTTP란
- Spock Spy
- 의존성주입
- Rancher Desktop설치
- ECMAScript
- Vue+Typescript
- TCP/IP
- 공짜로 Docker Desktop같은거 쓰기
- Spock Stub
- frontend
- nuxtjs/composition-api buildModules
- DI
- @Transaction propagation
- mock stub spy
- mock stub
- Mock vs Stub
- TypeScript
- 트랜잭션 격리
- enum
- Today
- Total
끄적끄적
[VUE] vuex? store? 무엇일까? 왜 사용할까? 본문

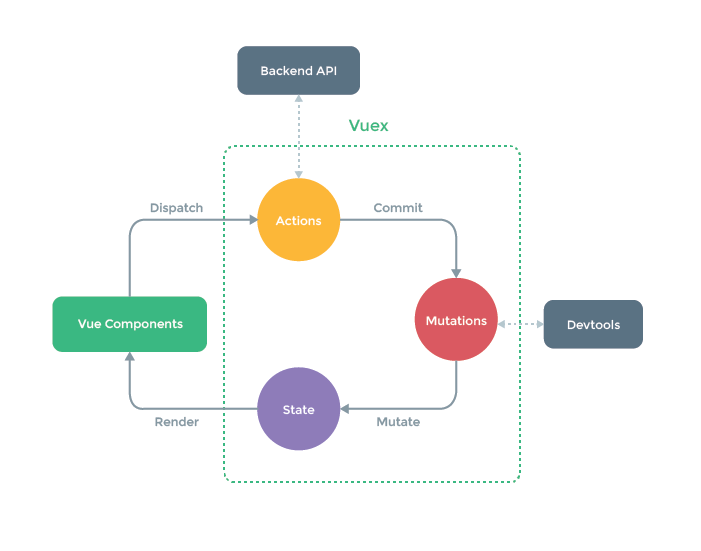
Vuex는 Vue의 상태관리를 도와주는 상태관리 라이브러리입니다.
스토어를 알기 전에 일단 flux에 대해 알고 가도록 합시다.
Flux - 사전적 의미로 유동,흐름 등 간단하게 말하면 프로젝트 내에 state의 흐름을 의미합니다.
대규모 자바스크립트 프론트엔드개발을 하다보면 백엔드와 다르게 제한된 데이터를 가지고 개발을 하게 됩니다. 그래서 데이터에 대한 흐름을 제어할 필요가 있고, 또한 이러한 부분을 제어하면서 여러 컴포넌트에 데이터를 공급하면서, 불필요한 통신 횟수를 줄여야 하는 필요가 있겠죠?
그래서 각 컴포넌트의 상태를 스토어라는 Root를 만들어 프로젝트의 모든 상태값을 단방향으로 공급해주어 이 조건을 충족시켜줍니다,

공식 페이지를 보면 복잡하고 장황하게 설명해놨지만 데이터에 흐름을 단방향으로 제어를 하는겁니다. 이게 flux 패턴이에요.
왜 이렇게 하냐면, 한마디로 상태(state) 우리가 API를 통해 받은 데이터와 컴포넌트를 제어하는 값들을 한 곳에서 관리를 하려고 만든 구조입니다.
여러 비지니스로직과 상태에 대한 값을 여기저기서 변환해서 쓰게 된다면 상태관리가 힘든부분이 생기고 관리가 되지 않습니다.
Vuex란 flux 구조를 따와서 만들어진 vue의 상태관리 라이브러리에요.
react는 mobx,redux,redux-saga,redux-thunk등등 굉장히 많지만 vue는 vuex만을 활용합니다.
vuex가 각각의 컴포넌트에 사용되어야 할 상태를 관리하고 이 상태는 트리구조의 root처럼 모든 상태의 값을 관리합니다.
그래서 완전히 다른 디렉토리에 존재하는 컴포넌트에서 같은 상태를 쓰고 있다가 변경(mutations)을 통해 상태를 변경하면 변경된 상태값은 같은 상태를 참조하고 있는 컴포넌트에 전이됩니다.
그래서 편하게 같은 상태를 쓰는 곳마다 찾아다니면서 변경하지 않아도 되죠. 버그도 줄일 수 있구요.
프론트엔드개발을 오래하신 분들은 프론트엔드 개발을 하며 제일 귀찮고 번거롭고 짜증나는게 이 상태(state)관리라는거 공감하실꺼에요.
잘못 아키텍처를 짜면 복잡해지거든요.
가끔, 어떤분들은 vuex같은거 안써도 된다라는 분들이 있지만... 그런 말 하시면 안됩니다.
잘게잘게 작은 기능단위로 나뉘어진 컴포넌트들 사이에 연관관계가 있는 프로젝트에서는 왠만하면 사용하시길 추천할께요.
레거시가 될 수 있습니다. 나중에 운영하는 애플리케이션의 규모가 커지면 커질수록 꼬이고 유지보수하기 힘들꺼에요.
그리고 store를 쓰지 않으면 컴포넌트마다 나뉘어진 구조에서 다른 컴포넌트의 state를 참조하기도 힘들뿐더러 확장성도 떨어지게 됩니다.
기회가 되면 vuex를 이용한 간단한 구현도 해보도록 하죠.
'Front-end > Vue.js' 카테고리의 다른 글
| [VUE+TYPESCRIPT] Vuex 타입스크립환경 스토어 아키텍처 정리 (0) | 2021.10.29 |
|---|---|
| [VUE] vue-sfc-rollup로 npm 패키지 만들기 (0) | 2021.06.25 |
| [VUE] Vue+Typescript - Class based component (0) | 2021.06.06 |
| [Vue] vue cli를 이용해서 세팅하기 (0) | 2019.11.06 |
| Vue.js란? (0) | 2019.06.01 |




