| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- TCP/IP
- webpack
- ECMAScript
- @Transaction isolation
- Spock Mock
- enum
- frontend
- Spock Spy
- HTTP란
- TypeScript
- 자바스크립트
- DI
- mock stub spy
- nuxtjs/composition-api buildModules
- mock stub
- Rancher Desktop설치
- Mock vs Stub
- 타입스크립트
- 공짜로 Docker Desktop같은거 쓰기
- Spock Mock Stub Spy
- vue store
- Docker Desktop 쓰고싶다
- docker desktop 대체
- Vue+Typescript
- 트랜잭션 격리
- 의존성주입
- Spock Stub
- @Transaction propagation
- docker desktop 유료화 정책
- Javascript
- Today
- Total
끄적끄적
Webpack? 웹팩에 대해 알아보자 본문

웹팩은 자바스크립트 모듈 번들러입니다. 오픈소스자바스크립트이며, 현재 프론트엔드 개발에 있어 웹팩이 없이
개발을 한다는 것은 상상할 수 없을 정도로 필수로 알아야하는 패키지입니다.
웹팩은 자바스크립트뿐만 아니라 Html,css까지도 번들링을 시키고 파일을 압축,의존성,캐싱관리,개발환경 등 유용한 기능 및 환경을 제공합니다. 물론 Webpack이 없이도 개발은 가능합니다.
예전의 방식대로 cdn방식으로 일일히 불러와서 사용하거나 다른 패키지를 사용하셔도 됩니다. 예를들어 common.js,require.js,grunt,gulp등등 말이죠. 하지만 이 패키지들은 웹팩만큼 광범위한 기능을 제공하지 않습니다.
단순히 모듈 번들러로써의 기능을 제공할 뿐이죠.
기본방식의 아래의 코드를 볼께요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache"/>
<meta http-equiv="Expires" content="0"/>
<meta http-equiv="Pragma" content="no-cache"/>
<meta name="viewport" content="width=1280">
<meta name="title" content="타이틀">
<meta name="description" content="내용">
<meta name="keywords" content="키워드">
<meta name="viewport" content="width=1280">
<title>타이틀 입력</title>
</head>
<body>
<div></div>
<script type="text/javascript" src="./1.js"></script>
<script type="text/javascript" src="./2.js"></script>
<script type="text/javascript" src="./3.js"></script>
<script type="text/javascript" src="./4.js"></script>
<script type="text/javascript" src="./5.js"></script>
</body>
</html>전에는 이런식으로 필요한 곳마다 script로 하나하나 불러왔었습니다. 그리고 각 js파일간의 연관이 있는 로직들을 순서대로 적어야 했겠죠.
이렇게 되면 관리적,비용적으로 다방면에서 불편한 점이 많았습니다.그래서 탄생한 javascript모듈 번들러들이 나왔죠. 하지만 뭔가 아쉬운 부분들이 많았습니다. require의 경우 먼저 자바스크립트의 의존성을 먼저 정해 주셔야 합니다.
require를 한번 볼까요?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-Control" content="no-cache"/>
<meta http-equiv="Expires" content="0"/>
<meta http-equiv="Pragma" content="no-cache"/>
<meta name="viewport" content="width=1280">
<meta name="title" content="타이틀">
<meta name="description" content="내용">
<meta name="keywords" content="키워드">
<meta name="viewport" content="width=1280">
<title>타이틀 입력</title>
</head>
<body>
<div></div>
<script type="text/javascript" src="js/require.config.js"></script>
<script type="text/javascript" data-main="js/index" src="js/lib/require.js"></script>
</body>이렇게 require를 선언만 해주고 설정을 합니다.
requirejs.config(
{
baseUrl: 'js'
waitSeconds: 200,
paths: {
'jquery': 'lib/jquery.ui.min',
'jquery-ui': 'lib/jquery.ui'
},
shim: {
'jquery-ui': {
deps: ['jquery']
}
}
}
);baseUrl은 프로젝트의 js 폴더 경로를 지정하고 path에 해당 라이브러리의 경로를 지정해 둡니다.
shim에서는 여러개의 라이브러리들이나 js 프로젝트 내의 복잡한 라이브러리들간의 의존성이 있는 것들을 묶어서 관리합니다.
// not working
$(document).ready(function() {
alert('test2');
});
// ok
define(['jquery'], function($) {
$(document).ready(function() {
alert('test1');
});
});이렇게 정의한 모듈들을 define을 통해 사용할 수 있습니다.
그러면 동적으로 async의 속성을 가진 script문들이 head안에 생성되죠.
하지만 이러한 모듈 관리는 configure를 통해 일일히 설정을 해서 위와 같이 사용을 하는 불편함이 있었죠.
requirejs의 자세한 사용방법과 설명은 따로 포스팅 글을 작성하는 것으로 합시다.
앞서 말씀 드렸듯이 commonjs,requirejs는 자바스크립트만 관리가 가능했습니다. 그리고 require와 commonjs같은 경우 모듈 번들러가 아닌 AMD방식의 모듈관리 라이브러리이기에 한계가 있습니다.
이후 gulp와 grunt를 통한 조금 더 나은 환경이 제공 되었죠. 빌드 및 단위 테스트 수행이 가능해지고, 자바스크립트 라이브러리 및 소스의 압축도 가능해지고, sass나 less의 컴파일링이 가능해 졌죠.
하지만 이 역시 만족할 수 없는 환경입니다.
이러한 순서로 전체적인 프로젝트에 대한 더 수준 높은 환경의 개발 환경을 가질 수 있는 조건을 준 것이 바로 Webpack이죠.
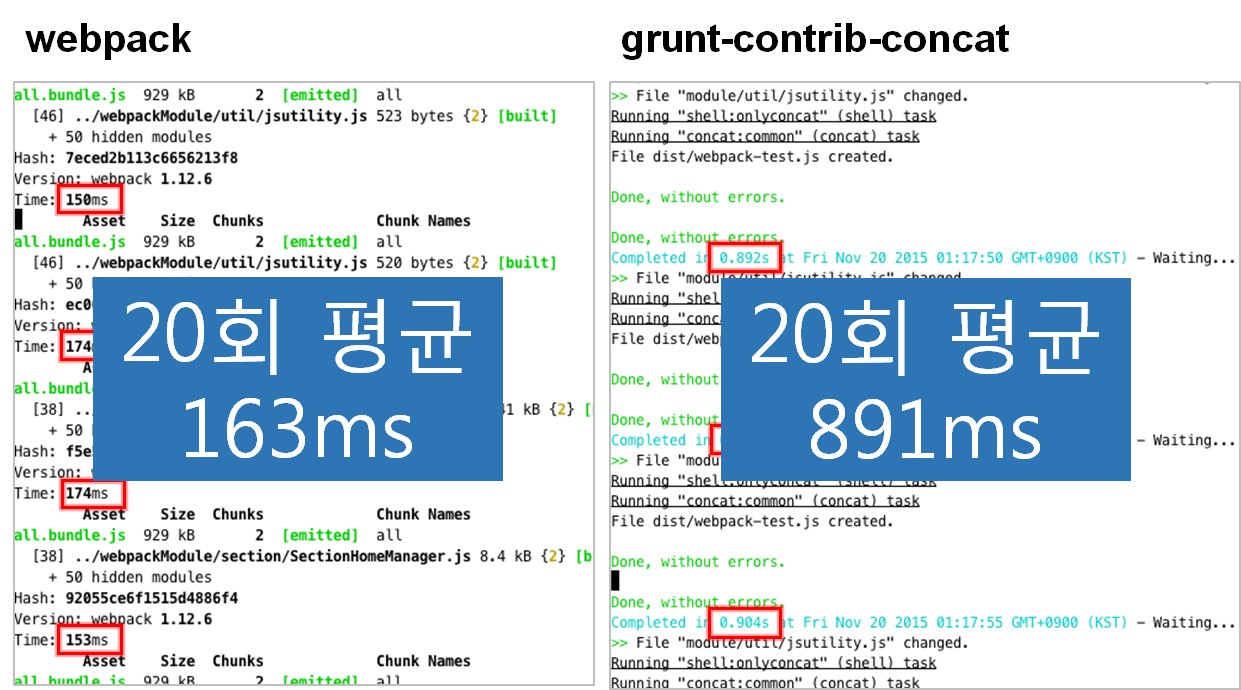
프로젝트 전체를 한단위로 해석하고, 처음 지정한 파일을 기준점으로 import문 혹은 require를 통해 프로젝트의 전체 의존성을 찾아 로더를 이용해 처리하고, 번들파일을 생성합니다. 기존 gulp나 grunt보다 더 빠르게 처리가 되고, 더 나은 환경을 제공한다는 것이죠.
처리속도에 대한 자료를 보죠.

그리고 각종 NPM패키지들로 기능을 덧 붙여 내 프로젝트 별 맞춤 환경을 직접 셋팅 할 수 있습니다.
webpack-dev-server를 통해 프론트엔드만을 위한 로컬 개발용 서버도 띄울 수 있고, 개발용 서버 환경도 입맛에 맞춰 변경할 수 있습니다. 2019년 현재에 프론트엔드개발의 모든 것을 바꿔준것은 webpack 없이 개발을 한다는건 상상 할 수 없죠.
현재도 많은 패키지들이 탄생하며 프론트엔드개발의 환경은 지속적으로 바뀌고 있습니다.
이러한 패키지들을 webpack을 통해 의존성 생태계를 설정해 생산성,퀄리티,환경 모두가 가능하게 만들 수 있구요.
webpack의 번들링 과정에 대해 보시죠.

그리고 이처럼 복잡한 의존성 관리가 되면서 대규모 웹 애플리케이션 개발도 쉽게 조금 덜 복잡하게 개발이 가능해 졌습니다.
웹팩의 기본 사용을 하시려면 nodejs를 설치하고 npm을 이용해야합니다.
기본적인 웹팩 환경을 설정하기 위해 node.js는 설치가 되있다고 가정하고 설명합니다.
$mkdir webpack-sample
$cd webpack-sample
$npm init먼저 이렇게 npm 프로젝트를 생성합니다.
init을 하면 여러 설정 사항들이 나옵니다. 무한 엔터를 통해 넘어가도록 합시다.
프로젝트 생성이 완료되면 webpack 패키지를 인스톨합시다.
$npm i -g webpack-g<-여기 g는 global입니다. 전역 패키지로 인스톨하겠다는 뜻입니다.
인스톨이 끝나면 webpack의 엔트리파일과 인덱스 파일과 번들 파일을 생성합시다.
$touch index.js bundle.js실제 프로젝트를 만들땐 이렇게 간단하진 않겠죠 ^^? 이번 포스팅에서는 동작만 해볼거라 간단하게 시작합니다.
자 다음 webpack의 watch옵션을 통해 모듈파일이 변경될때 변경된 모듈을 자동으로 컴파일 하게 해보죠.
$webpack --watch index.js bundle.js그리고 나서 툴을 통해 bundle.js를 열어보세요. index.js는 빈파일이지만 번들된 코드들이 나올꺼에요.
이게 제일 기본적인 웹팩의 번들 기능을 사용하여 정적 파일을 생성한 결과입니다. 아 그리고 entry포인트와 sass, webpack의 로더 기능을 사용하고자 하면 webpack.config.js를 만드셔서 사용하시고,
css-preprocessors를 이용하시려면 node-sass와 sass-loader,postCss를 받아 설정하시면 css로 컴파일 가능하죠.
image,fonts도 url-loader와 file-loader를 통해 설정하시면 됩니다.(앞으로 현 webpack카테고리에 설정방법들을 따로 포스팅 해둘 생각입니다.)
html-webpack-plugin을 통해 html파일도 관리가 가능합니다.
dev-server를 통해 개발서버도 띄울 수 있고, hot-loader를 통해 리플래시 기능도 제공합니다.
chunks를 통한 캐싱관리 및 여러개의 bundle파일을 나눌 수도 있습니다.
싱글페이지 어플리케이션의 단점은 자바스크립트 번들 파일에 어플리케이션에 대한 모든 로직을 불러와서, 규모가 커지면 용량이 커지기 때문에, 로딩속도가 지연 될 수 있습니다. 그것을 대비하기 위해 코드스플리팅을 통해 최적화를 하는 것이죠.
웹팩은 프론트엔드 개발자라면 필수적으로 사용하게 되기 때문에 적어도 셋팅에 대한 기본지식은 가지고 개발을 하시는게 많이 도움이 될 거라고 생각합니다.
그리고 계속해서 발전되고 개선되며, 많은 패키지들이 생기고 있기 때문에 지속적으로 공부하며 익혀야 하기에 난이도는 좀 있을꺼에요.
(사실 필자는 개발환경구성이 제일 어려운 것 같습니다. ^^;)
이 글을 통해 개발자 분들이 webpack에 대해 조금 더 이해가 되셨으면 좋겠네요. 저도 그렇구요.
'Front-end > Webpack,Requirejs..' 카테고리의 다른 글
| [WEBPACK] 트리쉐이킹 (0) | 2021.11.05 |
|---|

